# Using Custom Fonts
In the previous lesson we set the page's font to the default sans serif font, which could be anything depending on the operating system. We can also specify what font we want to use instead of using the default, by providing the name of the font to the font-family property.
Let's say we want to use the Open Sans font in our page, then we would do:
body {
font-family: 'Open Sans';
}
We can also provide multiple font names by separating each name with a comma:
body {
font-family: 'Open Sans', 'Verdana', sans-serif;
}
When doing this, the fonts will act as a fallback to each other - if Open Sans is not available (e.g. not installed on the user's device), then try Verdana, and if that's also not available then use the default sans serif font.
# Using Google Fonts
We can't always assume that a font is installed on the users' devices. If we take a look at our design reference, we are using a font called Inter (opens new window). This is most likely not installed on users' devices.
We can load custom fonts into the users' devices so that they see our page in the font that we want. One service where we can load fonts from is Google Fonts (opens new window).
- Go to Google Fonts (opens new window)
- Search for "Inter" in the search box (or really, whatever font that we like to use)
- Click on the result to go to Inter's detail page (opens new window)
- Select the styles that we want to use
- For the purpose of this workshop, we need Regular 400, Medium 500, and Bold 700
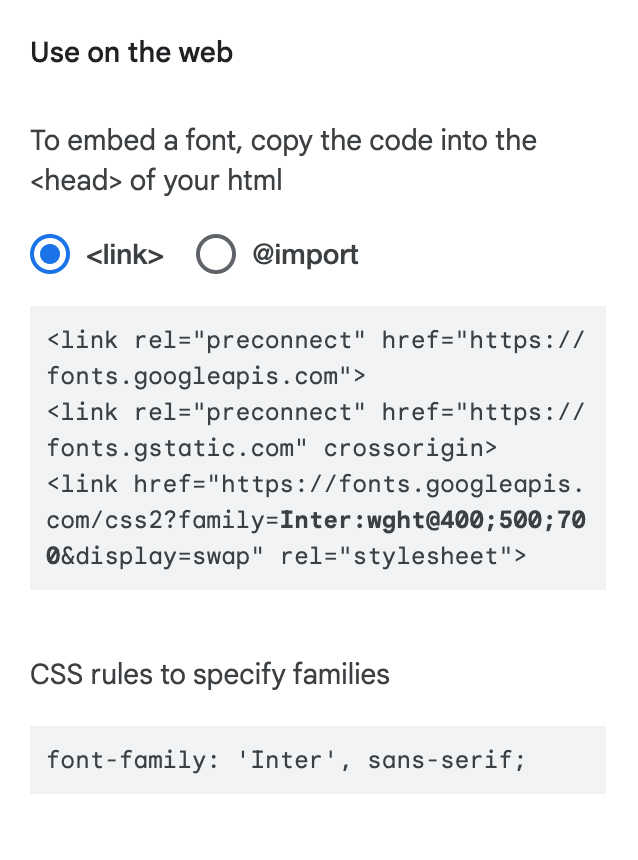
- After selecting the styles, a panel should open on the right side providing guidance on how to use the font in our Web projects

In index.html, add the following code inside the <head> element, just before the line that loads index.css:
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;700&display=swap" />
In index.css, we set "Inter" as our font-family value, falling back to sans-serif:
body {
font-family: 'Inter', sans-serif;
}
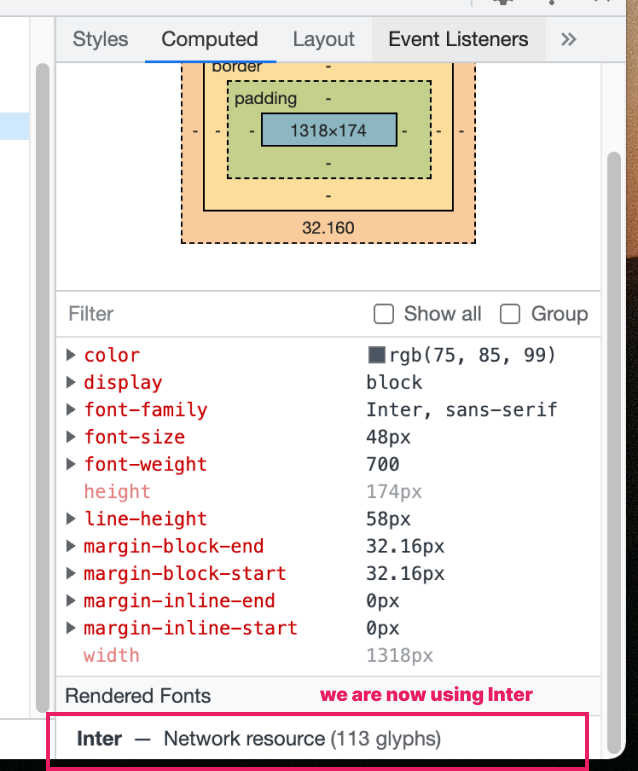
If we refresh our page, we'll can notice that the font is now different. It should now be the Inter font. We can confirm this through Chrome DevTools, under the Computed styles tab.