# Summary
In this lesson about HTML we learned about:
- The syntax of HTML elements - opening tag, closing tag, and content comprises the HTML element
- The structure of HTML pages -
doctype,html,head, andbody - How to markup page contents using semantic elements
- Always ask ourselves, "What element best describe/represent the information that I'm going to display?"
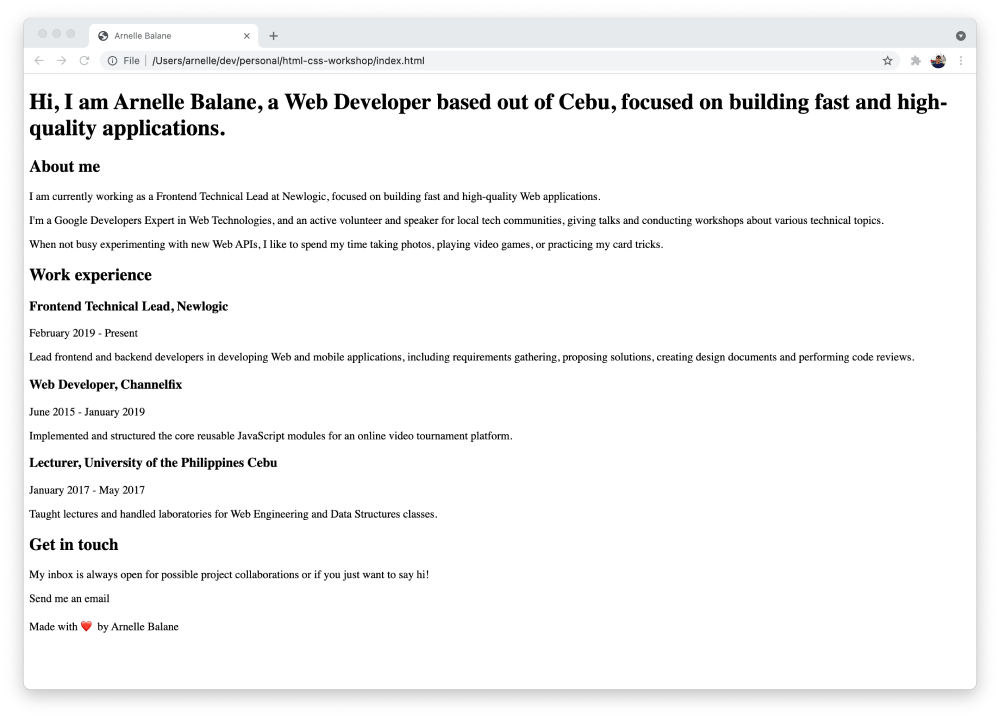
In the next lessons we will work on making our existing page look better by writing custom styles for the HTML elements. Let's take a look at our page one more time.